Q: CAN YOU BRIEFLY DESCRIBE YOUR PROJECT AND THE CONCEPT BEHIND IT?
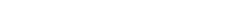
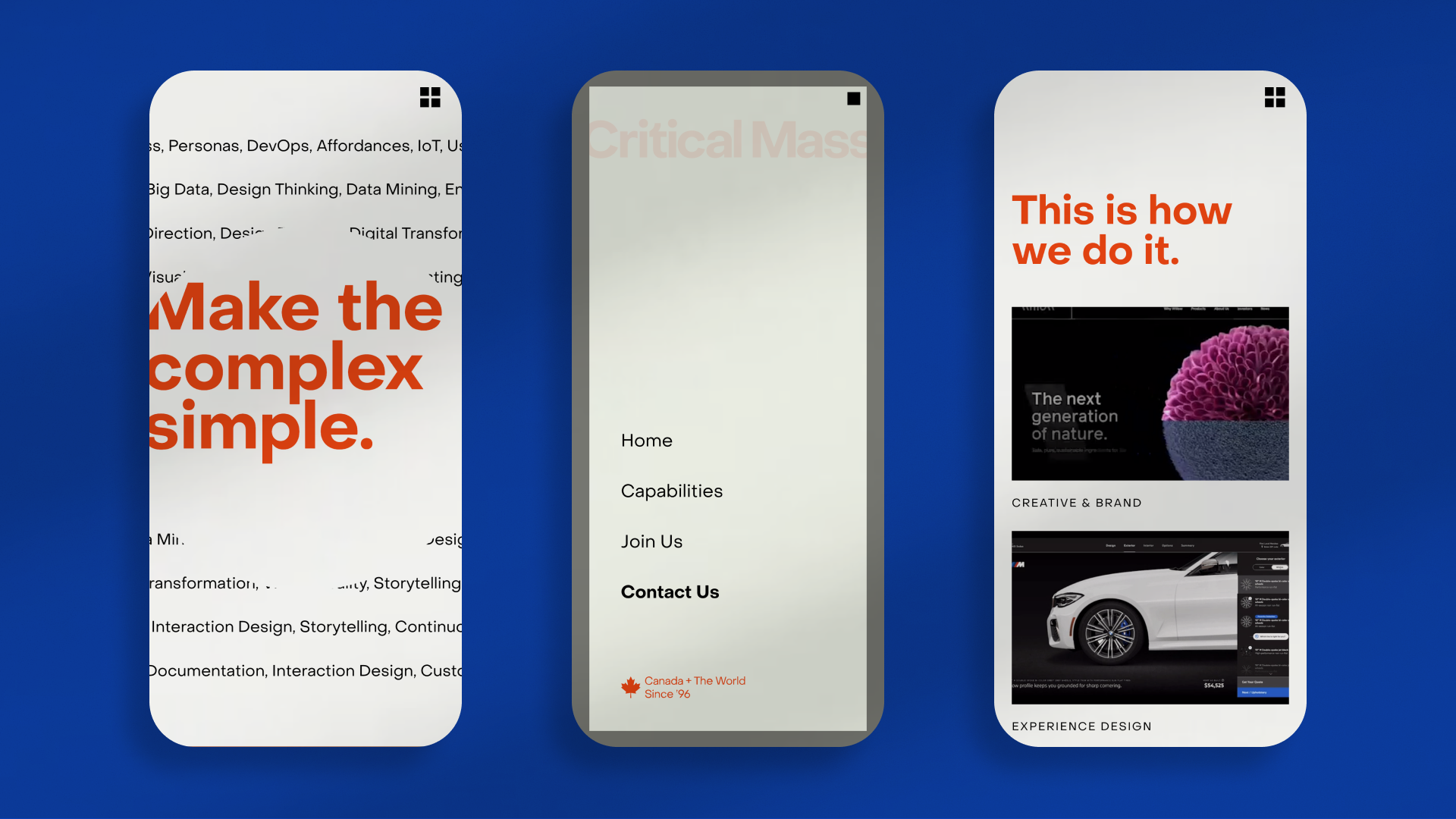
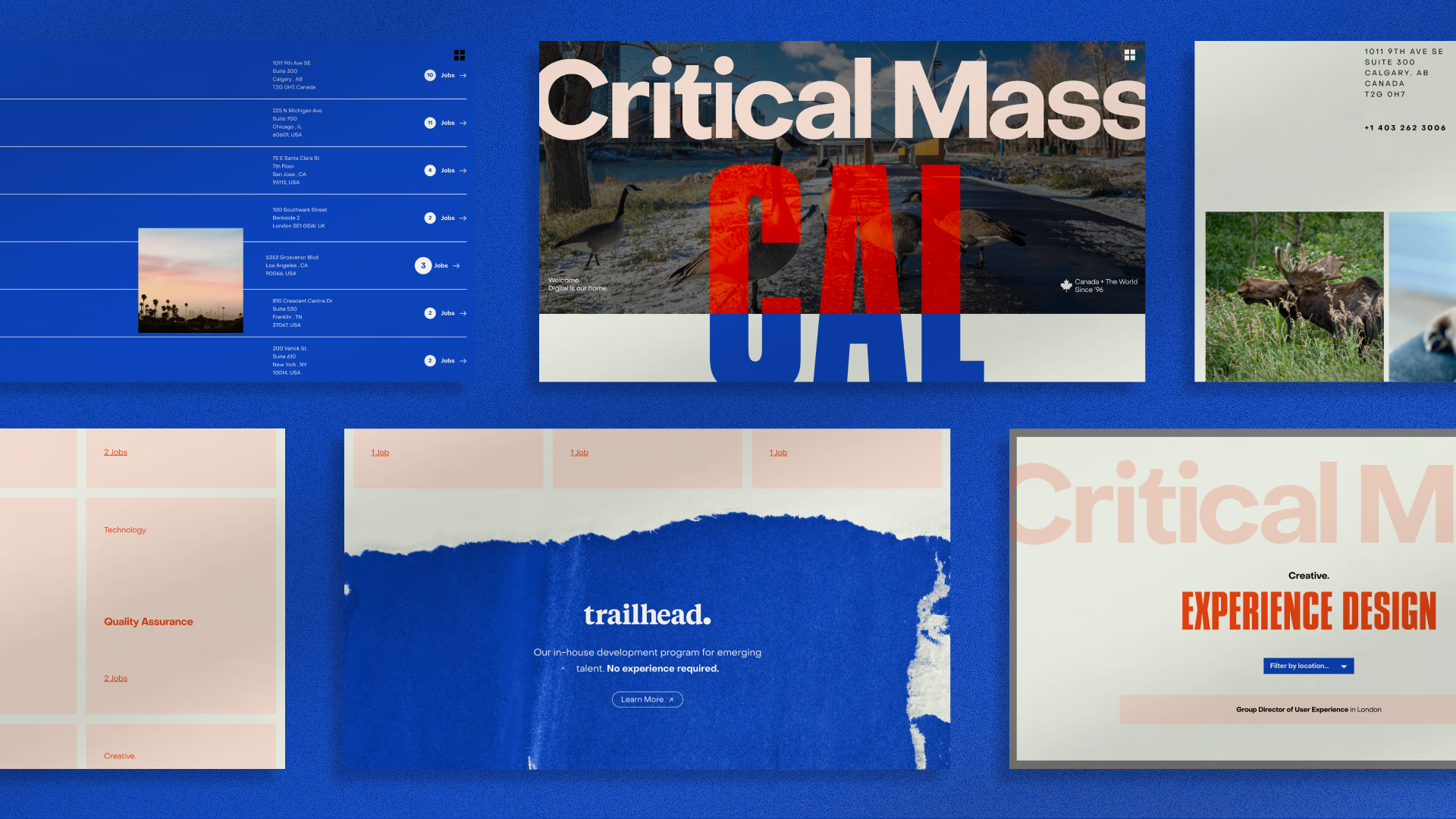
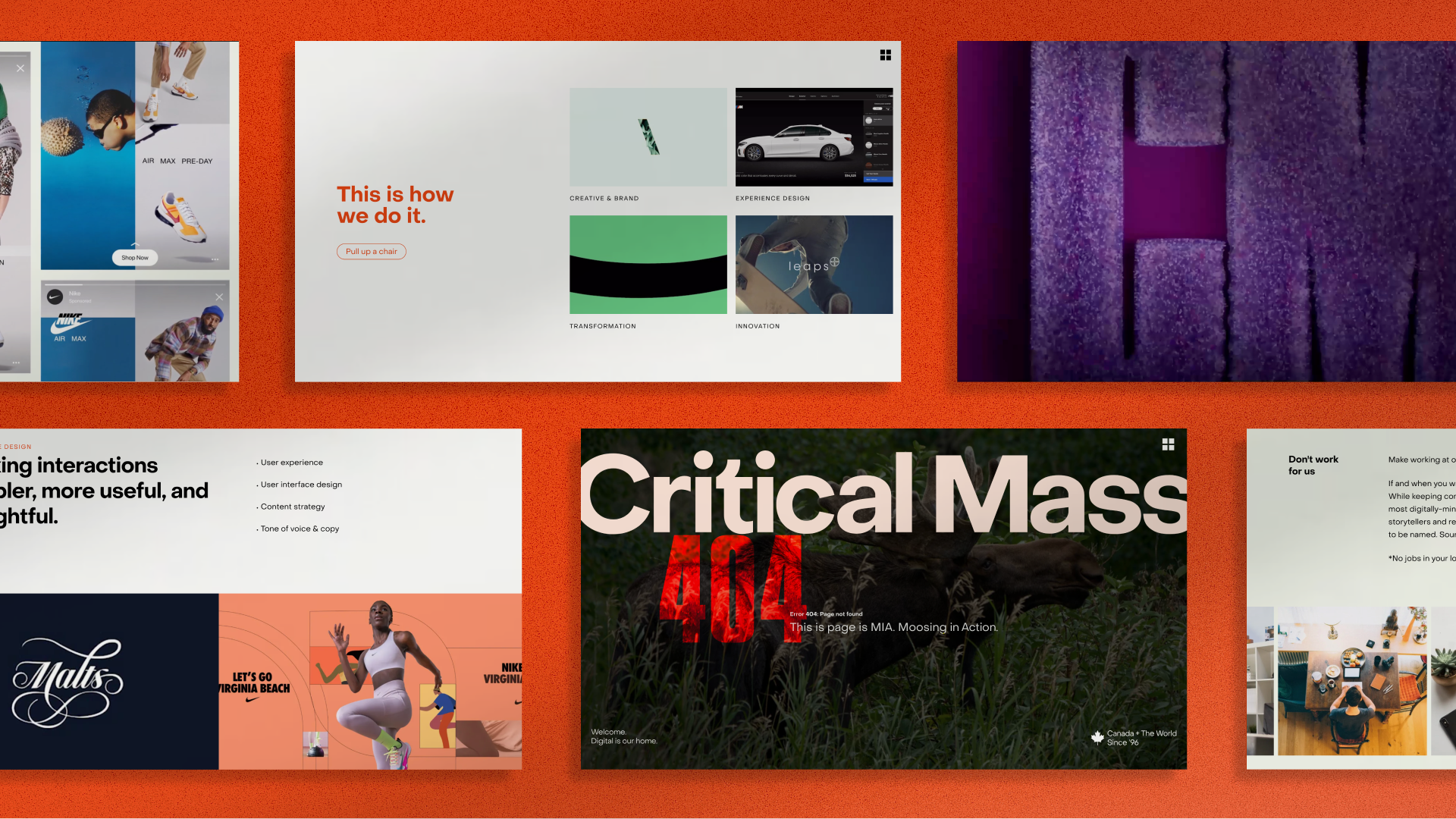
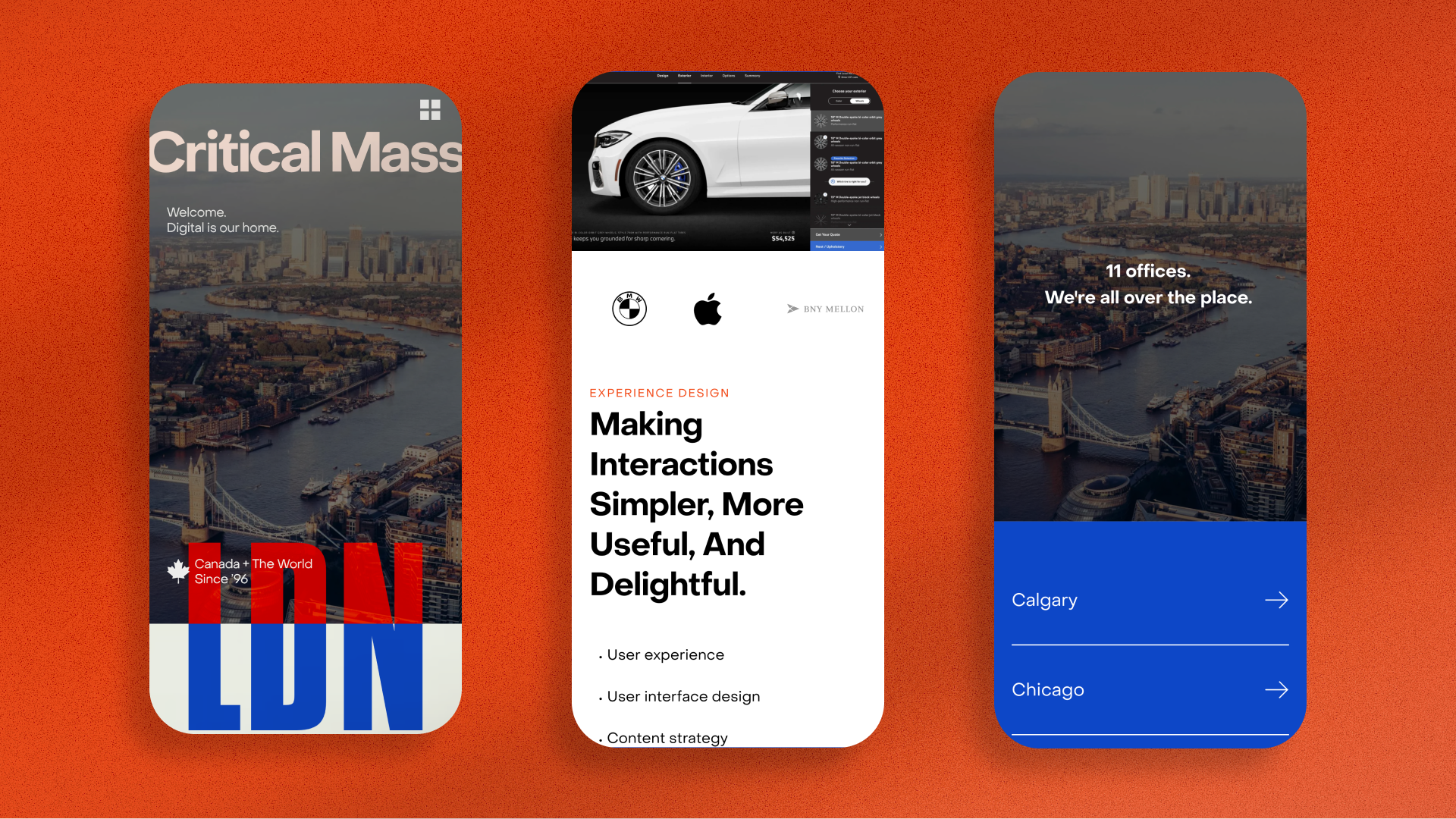
A: Coming out of the pandemic, the world had changed. Our agency had changed. Critical Mass had traditionally been more reserved— demure, even—which we could get away with in the room. Now a digital-first agency in a digital-first world, we felt permission to reintroduce ourselves a little louder. Bolder. For a global agency to show up as more than the good Canadian neighbors, it was about time. Why? Because digital is our home.